Last post I talked about getting started with Tropo’s NodeJS module. What I failed to mention is that there is also a Spark NodeJS Module. Using Spark with NodeJS is just as easy to work with and opens up a great deal of opportunities to integrate your work processes into communication channels in Spark.
But before we jump into code the best place to start is with the Spark Developer site. https://developer.ciscospark.com/.
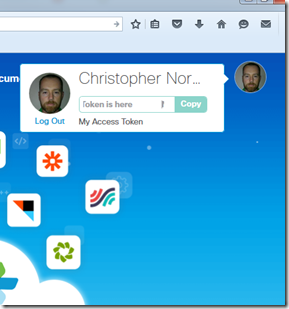
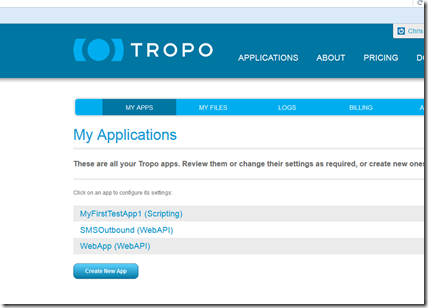
There are a couple of reasons to visit the developer site besides the documentation for the various Spark API’s. Its also an easy way to grab your Spark access token so we can do some simple code examples without getting to hot and heavy with authentication. Once you login to the site on the far right click on your avatar to get your access token which we will need to do our first code samples.
Pretty simple so far. Now to make use of access token probably the easiest way is to set an environmental variable when you start your Node application from the terminal or cmd prompt. Below is the command to use to start you node app with your access token.
$CISCOSPARK_ACCESS_TOKEN=<your developer portal token> node ./server.js
Also don’t forget to install the NodeJS Cisco Spark Module. Check it out here https://www.npmjs.com/package/ciscospark. To install using npm:
$npm install ciscospark –save
One of the most basic examples is to request a list of rooms. I recently integrated an application I was building to log error output to a test Spark room but before I could do that I had to find out the room ID. This simple example is a great way to do that.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Fetch your 5 most recently created rooms // // Run with // CISCOSPARK_ACCESS_TOKEN=<your developer portal token> node ./1-access-token.js var ciscospark = require('ciscospark'); ciscospark.rooms.list({max: 5}) .then(function(rooms) { console.log(rooms); }) .catch(function(reason) { console.error(reason); process.exit(1); }); |
Using lodash we can then find the rooms you are after. In the example below we are call the Spark API to list our rooms and using using lodash to sort the JSON response to console log one room. If you haven't noticed yet the Spark Node SDK is making use of promises. Our examples are being kept pretty simple promises make working with the API a lot easier versus using callbacks.Also note our example uses a process.argv to access the command line and room name you enter when starting your node process. Also don’t forget your access token if you not authenticating using another method.
$CISCOSPARK_ACCESS_TOKEN=<your developer portal token> node ./server.js <room name>
If you
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// Fetch your five most recently created rooms and log the first one with the title specified on the command line // // 1. Run npm install --save lodash // 2. Run with // node ./server.js <room name> var lodash = require('lodash'); if (process.env.NODE_ENV !== 'production') { require('dotenv').config(); } var ciscospark = require('ciscospark'); ciscospark.rooms.list({max: 5}) .then(function(rooms) { var room = _.find(rooms, {title: process.argv[2]}); console.log(room); }) .catch(function(reason) { console.error(reason); process.exit(1); }); |
Our last example fetches the five last created rooms. Lets pause here for moment to cover that a little better. When you use the list rooms it calls your last created rooms not your last updated. Its an important distinction to make as you may have to pull a much larger list of rooms to get the room you require. Once we get our rooms we list the messages of the room with specified title.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// Fetch your five most recently created rooms and list the messages for the first room with the specified title // // Run with // node ./server.js <room name> var lodash = require('lodash'); if (process.env.NODE_ENV !== 'production') { require('dotenv').config(); } var ciscospark = require('ciscospark'); ciscospark.rooms.list({max: 5}) .then(function(rooms) { var room = _.find(rooms, {title: process.argv[2]}); return ciscospark.messages.list({roomId: room.id}); }) .then(function(messages) { console.log(messages); }) .catch(function(reason) { console.error(reason); process.exit(1); }); |
I hope you enjoyed our first look at the Spark SDK. Thanks to Ian Remmel for supplying the examples listed. Over the next few weeks and months I will be posting more examples of working with both Tropo and Spark SDK’s and API’s.
If you have built a Spark application let me know about it. I am excited to see what people are building in this exciting new era of communication API’s.
VoIPNorm