So far in this series I have kept things pretty high level but in this post I am going to go a little under the covers and talk more about Jabber Guest, in particular the widget. Jabber Guest as many of you know by now is based on WebRTC which means its purpose is to ease the amount of effort a web developer needs to expend to include video in a web site.
This post I wanted to expose a few of the things I have done with JavaScript and jQuery to make the widget a little more interesting. Please keep in mind I class myself as a non-developer so those with extensive web design experience may find my efforts comical. Please feel free to correct any errors or suggest alternate methods to improve what I am about to discuss below.
Jabber Guest can be launched from a URL on website and the default Jabber Guest page is launched. This is fine in specific scenarios but there is a bunch more you can do with the widget. Also if you want a customized experience your going to want to take advantage of the widget versus the default page.
Simple Jabber Guest Widget Exposure
For this example I am actually going to use my blog demo.
<iframe height="350" id="jabberc" src="https://ServerFQDN/call/yourNumber@yourDomain.com?widget=true" width="500">https://ServerFQDN/call/yourNumber@yourDomain.com </iframe>
This is pretty simple. As soon as you open the page the widget opens with a pre-configured number. The widget is called out in an iframe so this is the widget used in its most basic format.
Exposing the Widget using JavaScript
So lets move this on a little more. This time around lets use a button with a small piece of JavaScript that opens a new window. Its not super elegant but it gets the job done.
<button onclick="openWin()">
Call me Using Jabber Guest
</button>
<script>
function openWin()
{
var myWindow = window.open("https://yourServer/call/yourNumber@yourDomain.com?widget=true","_blank","toolbar=no, scrollbars=no, resizable=yes, top=500, left=500, width=600, height=400 id=jabberc");
}
<script>
This opens a completely new window and has the Jabber Guest widget appear in the new window. Still pretty simple. I have removed all the button formatting from my example code so you will end up with the default button. What this doesn’t do is add any flexibility around the number you call. Its hardcoded into the JavaScript code similar to the first example except now you are doing it in a new window versus opening up the widget in the same browser page.
Calling Different Numbers on Launching the Widget
Wouldn’t it be great if we could ask user what number they wanted to dial and then just inject that number into the URL that calls the widget. Yes it would be and the JavaScript below does just that. In my version below I have added a while loop that checks if the string entered by the user is numeric. While in my demo case I wanted this, you may want users to be able to enter alpha as well so just leave out the while loop if you don’t want that.
<button onclick="openPrompt1()">
Guest Bridge Support Using Jabber Guest
</button>
<script>
function openPrompt1()
{
var number = prompt("What is your Bridge Number?","");
while (isNaN(number)){
var number = prompt("Numbers only, please try again?","");}
var myWindow = window.open("https://yourServer/call/" + number + "@yourDoman.com?widget=true","_blank","toolbar=no, scrollbars=no, resizable=yes, top=500, left=500, width=600, height=400 id=jabberc");
}
</script>
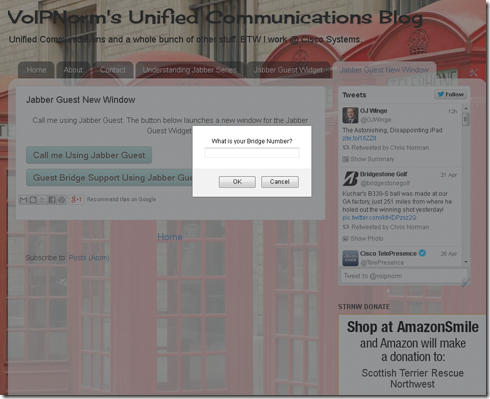
See below for the prompt for the bridge number. This is just the default prompt which I am sure most good web designers would want their own stylized JavaScript to do. This is more just conceptual versus final product, just kep that in mind.
Once the user has entered a valid number the widget opens in a new window and is ready to roll. Through some simple JavaScript we have now made the widget URL more flexible. In my case I have used it to call a bridge as a MCU guest landing page but I am sure there are other uses.
Keeping the Widget Hidden Until Needed
This one was really interesting for me because hiding and exposing div tags with JavaScript and jQuery in HTML was new to me. This is starting to get way more complex and to do this example below you will need the sample JavaScript available from the EFT site which you can get when you sign up for the EFT. The JavaScipt in question though really doesn’t affect my technique of hiding div tags and presenting them though which is more to the point.
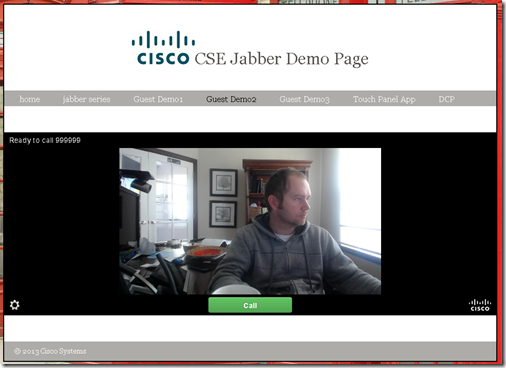
The web page screen shots below is of a single web page. I just use jQuery to help with finding and hiding or exposing different elements as needed. I start with a simple question of whether the user has the right equipment and present new div tags and hide the one just answered based on the response.
Finally I present the Join conference.
The user is presented with a prompt for a number.
Instead of launching the widget in a new window I just keep it in the same window.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#WebVideoJoin").hide();
$("#videowidget").hide()
});
function hideButton(){
$("#No").click(function(){
$("#join").hide(1000);
$("#videowidget").hide();
alert("Please join via Phone");
});
};
function showButton(){
$("#Yes").click(function(){
$("#videowidget").hide();
$("#WebVideoQ").hide();
$("#WebVideoJoin").show();
$("#join").show();
});
};
</script>
<script type="text/javascript">
function removeWidget () {
var element = document.getElementById("videoWidgetFrame");
if (element) {
element.parentNode.removeChild(element);
}
}
function placeCall (extension) {
var extension = prompt("What is your Bridge Number?","");
while (isNaN(extension)){
var extension = prompt("Please use Numbers Only?","");}
$("#WebVideoJoin").hide();
$("#WebVideoQ").hide();
$("#videowidget").show();
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src = "js/VideoWidget.js";
// Set params here:
window.videowidgetParams = {
callUrl: 'https://yourServer/call/' + extension,
onEvent: function (e) {
var status;
// Event will be 'CALLSTARTED' or 'CALLENDED'.
console.log("Received event: " + e.event);
if (e.event === 'CALLSTARTED') {
status = 'On a call ...';
} else if (e.event === 'CALLENDED') {
status = 'Call ended';
}
if (status) {
document.getElementById('statusbar').innerHTML = status;
}
},
// To disable warning on navigating away from an active call:
// disableUnloadWarning: true
};
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(script);
}
</script>
</head>
<div>
<div id="WebVideoQ" style="text-align: center; padding-bottom: 100px; padding-top: 100px;">
<h2>Do you have a computer microphone and speakers?</h2>
<br />
<button id="No" onclick="hideButton()">No</button>
<button id="Yes" onclick="showButton()">Yes</button>
<br />
</div>
<div id="WebVideoJoin" style="text-align: center; padding-bottom: 100px;">
<button id="join" onclick="removeWidget(); placeCall('3335');">Join
Conference</button>
</div>
<div id="videowidget" ></div>
Just remember in this example I have not shown you the external JavaScript that is driving the widget. That you will need to get from the EFT site. The important piece here is use of jQuery and exposing the widget by hiding and exposing different div tags.
Using Modal Overlay to Expose the Widget
We have all seen the cool websites that display pictures and videos in modal overlay. Well you can also do that with the Jabber Guest widget. In my example I am using Boxer but there are other jQuery samples out there that do the same thing. This requires you to download some jQuery code and upload it to your webserver that is hosting your Jabber Guest website but its really not to hard to do.
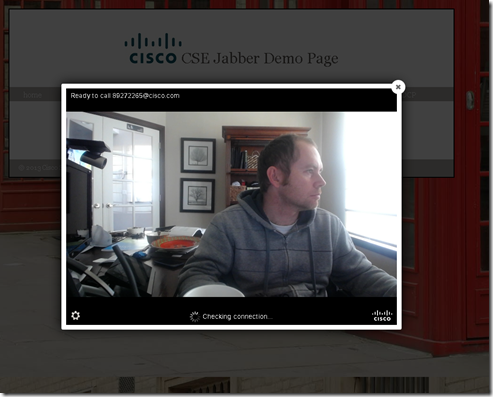
This is a really simple example I would use to call into an IVR or other static number in your contact center. Basically this is just a hyperlink on a webpage that when clicked launches the Boxer jQuery script that puts the widget in modal overlay. In my case I just launching into a video bridge but this is just a demo. In real life you are probably going to launch into a video IVR or contact center that has video-in-queue.
The widget launched using Boxer.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src="Boxerjs/jquery.fs.boxer.js"></script>
<link href="Boxerjs/jquery.fs.boxer.css" rel="stylesheet">
<script>
$(document).ready(function() {
$(".boxer").boxer();
});
</script>
</head>
<div>
<a href="https://yourServer/call/yourNumber@yourDomain.com?widget=true" class="boxer" data-boxer-height="500" data-boxer-width="700"><h1>Clickme-Demo Bridge Link</h1></a>
I had a lot of fun creating these demos. Most of the hard work in using Jabber Guest isn't in the server setup but more around how you want the widget presented to the user. Hopefully these few examples help get people thinking of more cool ways that the widget can be launched or used in a business process.
VoIPNorm











No comments:
Post a Comment
Note: Only a member of this blog may post a comment.